
Props是我們如何將數據從父組件傳遞到其任何子組件的方式。
當我們使用Vue構建應用程序時,我們正在以分層方式進行。這是什麼意思?
這意味著,從Vue實例開始,數據從上到下流動,在父項上創建的每個數據變量都可以通過屬性傳遞給它的子項。
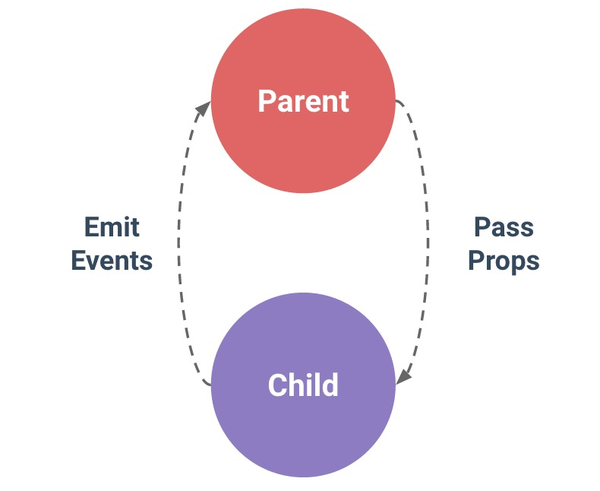
父子組件的關係可以總結為 props down, events up。
父組件通過props向下傳遞數據給子組件,子組件通過 events 給父組件發送消息

在聲明 prop 的時候,其命名應該始終使用 camelCase,而在模板和中應該始終使用 kebab-case。
<div id="app">
<!-- 正確 -->
<papa-component></papa-component>
<!-- 錯誤 -->
<papaComponent></papaComponent>
</div
子組件 props 屬性聲明時,使用camelCase(駝峰)或者kebab-case(中劃線)寫法都可以
而子組件的模板使用從父組件傳來的變量時,需要使用對應的使用camelCase(駝峰)寫法。
var childNode = {
template: `
<div>
{{childMsg}}
</div>
`,
props: ["child-msg"]
};
var papaNode = {
template: `
<div>
<p>我是 papa 的訊息</p>
<child child-msg="我是子件訊息"></child>
</div>
`,
components: {
child: childNode
}
};
new Vue({
el: "#app",
components: {
papaComponent: papaNode
}
});
明天繼續![]()
